Виды тултипов
Существует два способа создания тултипа (выделенной фразы со всплывающей подсказкой):
- Создание глобального тултипа (действующего на всем сайте).
- Создание локального (действующего только в определенной публикации)
Создание глобального тултипа
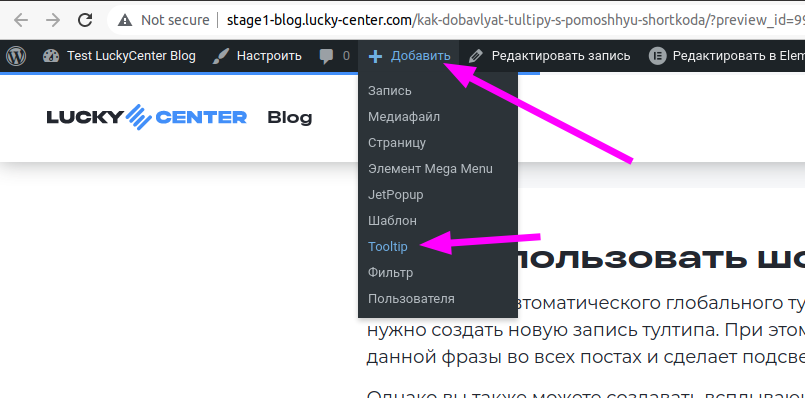
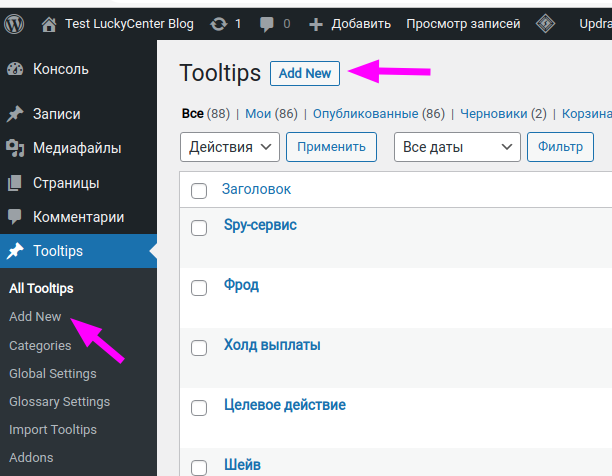
Для создания автоматического глобального тултипа нужно создать новую запись типа Tooltip. Это можно сделать из админбара или админки:


При этом система сама найдет все использования фраз тултипа в тексте всех постов и сделает их подсветку и всплывающие подсказки.
Создание локального тултипа с помощью шорткода
Однако не всегда нужен глобальный тултип. В тех случаях, когда нужно выделить фразу и добавить к ней всплывающую подсказку только в одном конкретном месте, можно создать локальный тултип с помощью шорткода.
Добавление «всплывашки» таким образом не добавит их в содержание справочника и в базу данных, но в месте вставки шорткода отобразится подсветка фразы и всплывашка.
Способ 1. Открывающий и закрывающий шорткод
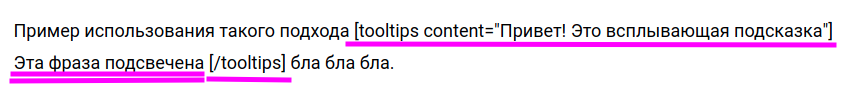
Этот способ хорош тем, что не нужно дополнительно указывать ключевую фразу. Можно выбрать слово или целый фрагмент и поставить перед ним открывающий шорткод tooltips с параметром content в котором указать текст всплывающего сообщения, и после фразы — закрывающий шорткод /tooltips.
[tooltips content="Привет! Это всплывающая подсказка"] Эта фраза подсвечена [/tooltips]
Пример использования такого подхода Эта фраза подсвечена бла бла бла.
Способ 2. Шаблонная фраза в шорткоде
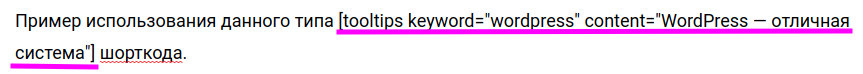
Этот способ хорош тем, что не нужно вставлять закрывающий шорткод. Просто разместите шорткод tooltips в том месте, куда нужно вставить ключевую фразу со всплывающей подсказкой. В дополнительном параметре keyword необходимо указать ключевую фразу, которая будет вставлена вместо шорткода, а в параметре content — указать текст всплывающего сообщения.
[tooltips keyword='wordpress' content='WordPress — отличная система']
Пример использования данного типа wordpress шорткода.
Вы можете найти демонстрацию и более подробное описание в разделе «Как использовать шорткод всплывающей подсказки WordPress тултипы для добавления всплывающих подсказок вручную?» пункт подменю.